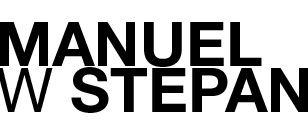
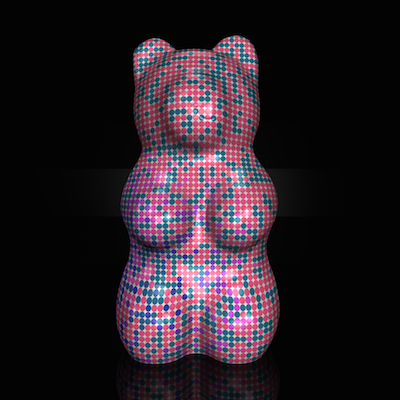
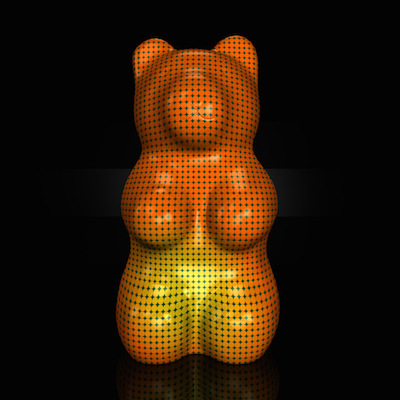
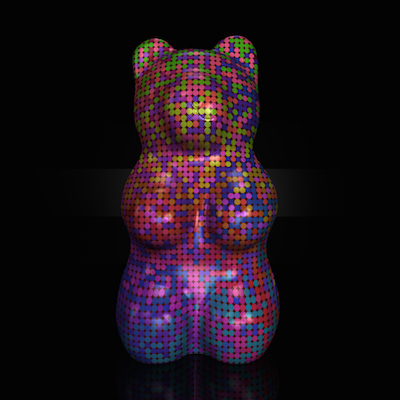
There are a lot of great different Variations – Each Design is unique!
The code of this generative art project creates a variety of colored dots distributed across a canvas through noise. It uses the p5.js library to create a canvas and draw a variety of particles that are colored by the dots. It defines a series of color palettes and randomly selects one to determine the colors for the dots. There is also a randomly generated background color tone that is used to color the background of the artwork.
The dots are randomly placed on the canvas, and then the particles are positioned so that they are spaced evenly apart. The color of each particle is determined by the dots that are closest to it.
Finally, the artwork is drawn by calling draw() once. The result is an abstract painting consisting of a sea of colored dots and a swarm of particles colored in the colors of the dots and is used as texture for the 3D Model rendering of the JellyPoolBear.